ROLE
Branding
Product design
TOOLS
Figma
Premiere
TIMELINE
March 2025
DESCRIPTION
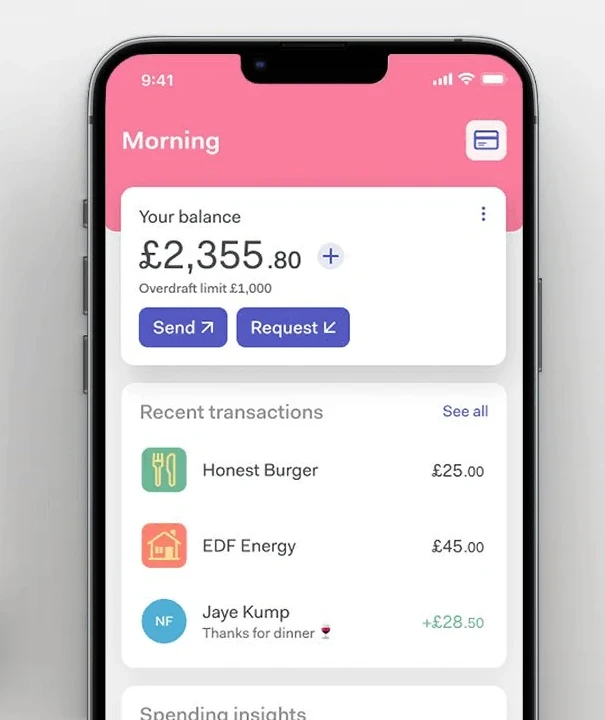
A mobile banking app concept which tracks user spending and provides quick transfer services.
CONTEXT
I designed a concept mobile banking app that allows the user to tailor their own experience within the app to their financial management needs.
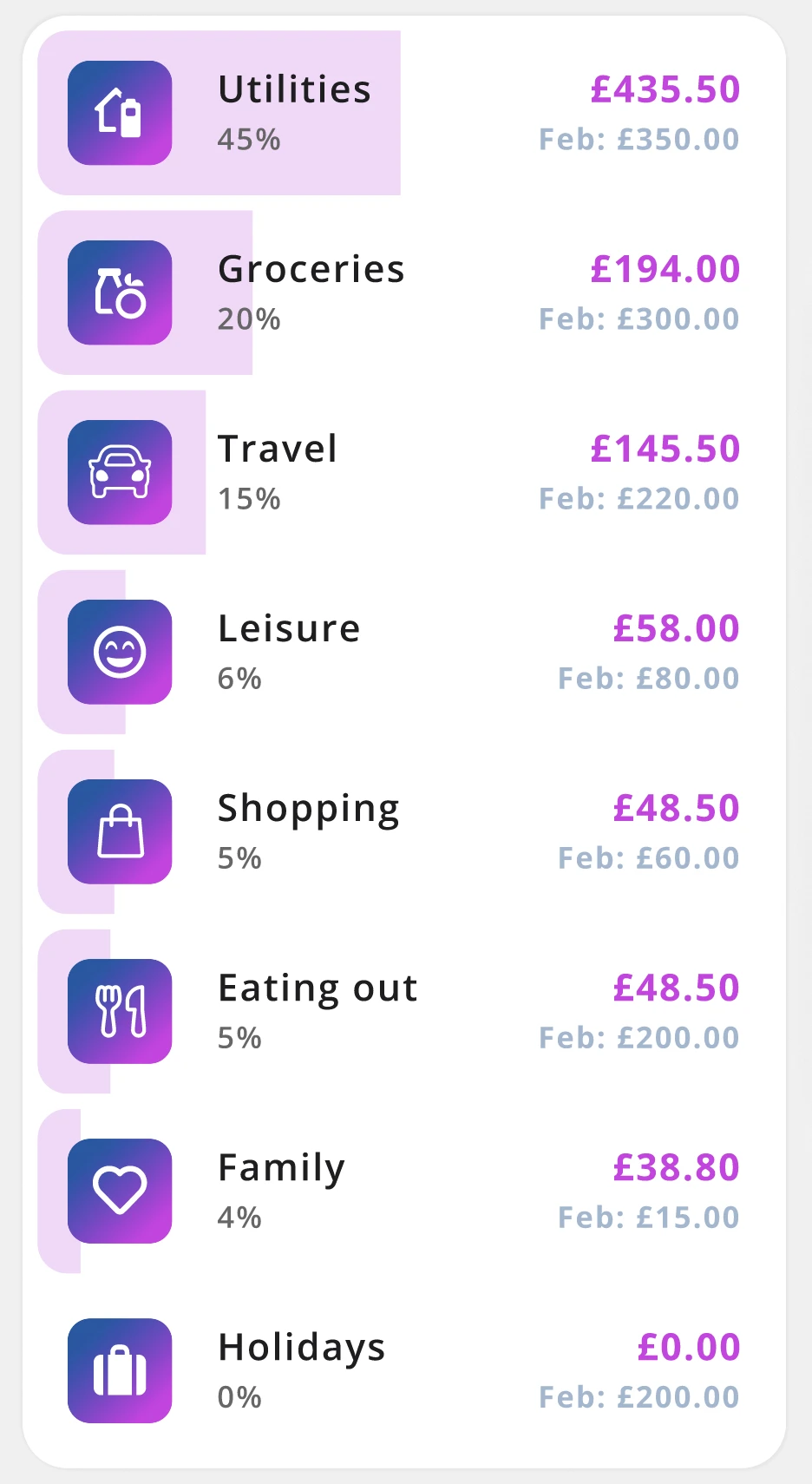
The user is able to customise their own digital wallet and receive insights into their previous spending to better manage their finances
in the future.
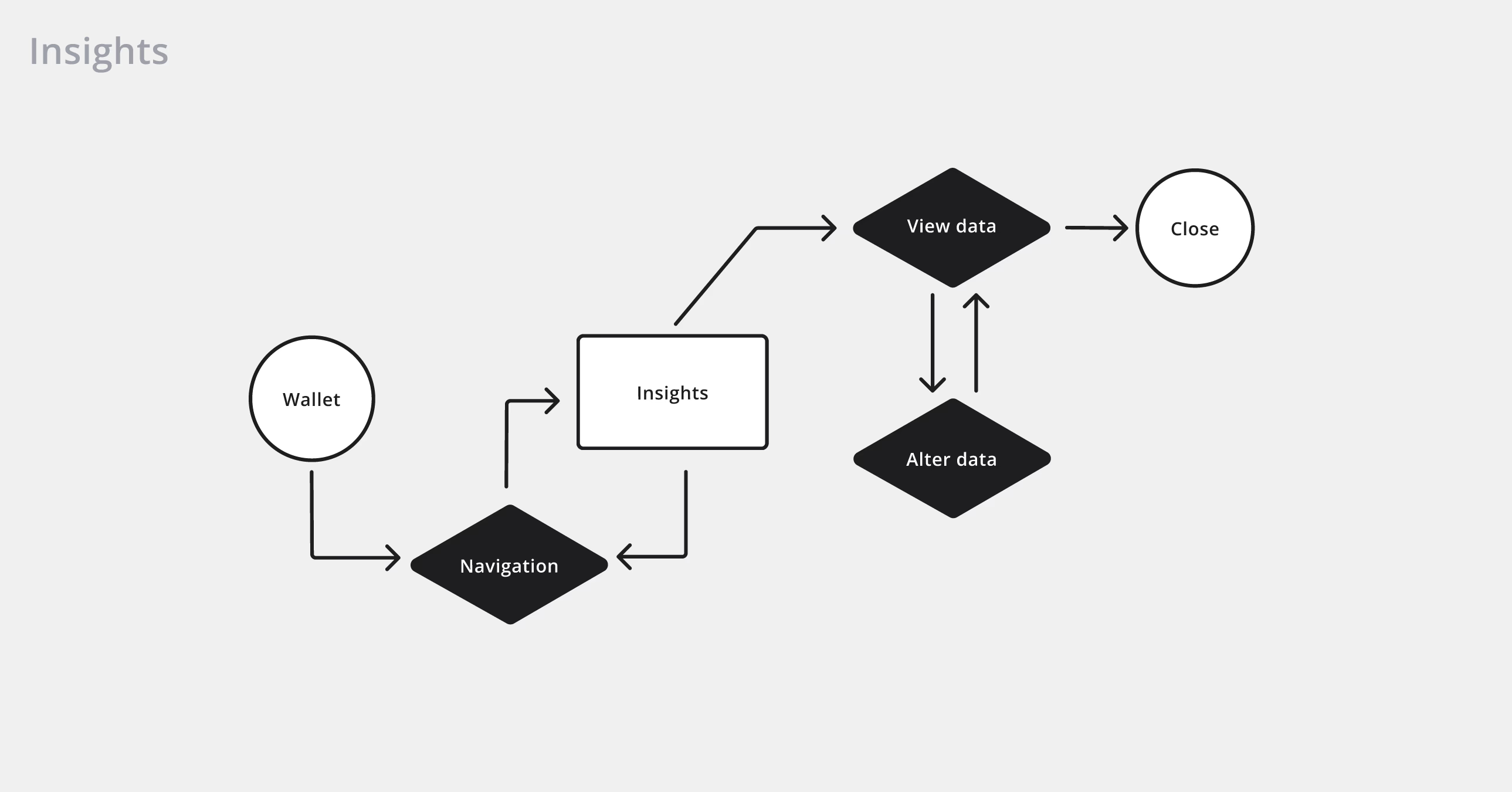
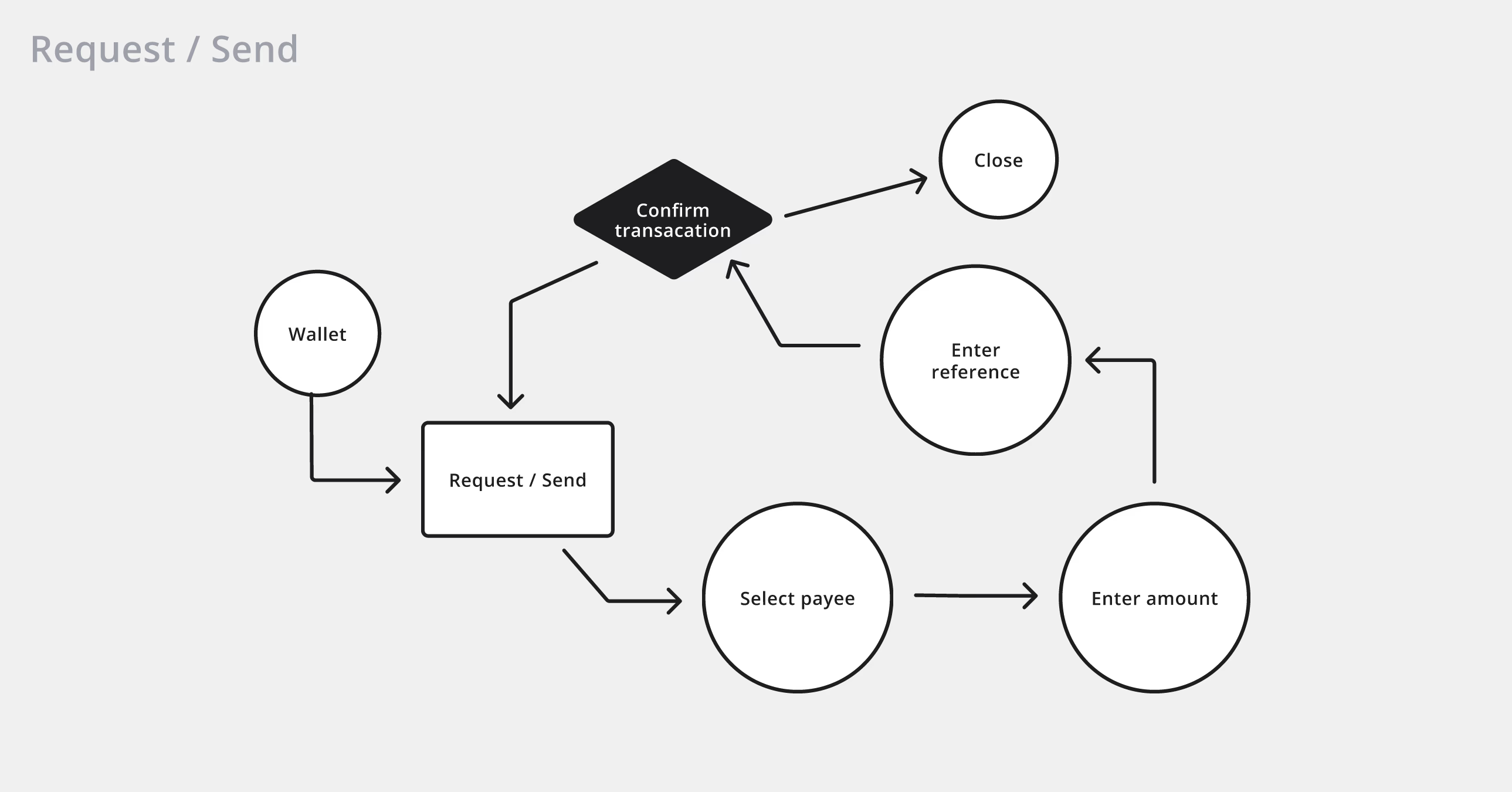
USER FLOW DIAGRAMS
The flow of the user was the foundation of this design. Before making a decision on how the app would look, I needed to work out how it would be used.
I broke the user flow down into four separate paths.
STYLE REFERENCES
Before constructing a design system, I wanted to draw inspiration from other banking apps.
I built an inspiration board comprising of apps such as Monzo, Revolut and Tide, to name a few.





#1057A5


Open Sans

#F3F1F1

#ED49FF
DESIGN SYSTEM
The design system was had a simple approach. One font, three main colours - using the 60:30:10 ruling.
The difficulty in implementing this system, was in how these would all work together, and work in many different settings, it couldn't just work on the logo, the card, or the data; it had to work on every aspect.
WEB ACCESSIBILITY
The WCAG checks were important in my design system, as there was a variety in content size, as well as colour.
It was crucial that their contrast ratios all met the correct accessibility standards.